Πόσο χρόνο πιστεύετε ότι έχετε για να κερδίσετε την προσοχή του χρήστη;
Λίγο, στην πραγματικότητα ελάχιστο. Τόσο η θεωρία όσο και η πράξη συμφωνούν σε αυτό.
Για αυτό το site σας χρειάζεται σχεδιασμό που να τραβάει την προσοχή αμέσως. Και σε αυτό θα πρέπει να ακούσετε τη γνώμη των ειδικών, δηλαδή της ψυχολογίας του web design. Υπάρχουν έρευνες που απαντούν στο «τι» και «γιατί» πρέπει να γίνει το κάθε τι, παρέχοντας τόσο τα ποσοτικά όσο και τα ποιοτικά δεδομένα.
Οι αρχές της ψυχολογίας που καθορίζουν τη δράση του χρήστη
Ο νόμος του Hick
Όταν οι επιλογές είναι πολλές τότε η απόφαση είναι δύσκολη.
Ποια είναι η λύση; Τα φίλτρα. Τα φίλτρα καθοδηγούν τον χρήστη στοχευμένα, χωρίς να χάνει χρόνο και χωρίς να μπερδεύεται.
Ο νόμος του Fitts
Ο νόμος του Fitts δηλώνει ότι τόσο το μέγεθος ενός αντικειμένου-στόχος όσο και η απόστασή του από το σημείο εκκίνησης επηρεάζουν την αφοσίωση του χρήστη. Όσο μεγαλύτερο και πιο κοντινό είναι ένα στοιχείο, τόσο πιο εύκολο είναι να αλληλεπιδράσετε μαζί του. Πάρτε για παράδειγμα του κουμπί play στο Spotify, το οποίο είναι μακράν το μεγαλύτερο σε σχέση με τα υπόλοιπα.
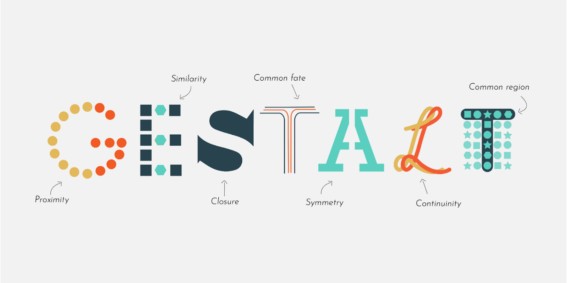
Οι νόμοι και οι αρχές του Gestalt
Η θεωρία βασίζεται στο ότι ο ανθρώπινος νους αναζητά την τάξη στην αταξία. Και η ψυχολογία Gestalt βασίζεται ακριβώς σε αυτό: ένα οργανωμένο σύνολο γίνεται αντιληπτό ως κάτι περισσότερο από το άθροισμα των μερών του. Κάτω από αυτή την θεωρία υπάγονται αρκετές σχεδιαστικές αρχές.
Η εγγύτητα (όσο πιο κοντά είναι τα αντικείμενα τόσο περισσότερο θεωρούνται ως ενότητα), η ομοιότητα, το γέμισμα των κενών (το μάτι αυτόματα συμπληρώνει στοιχεία μιας εικόνας που λείπουν), η κοινή πορεία (αντικείμενα που κινούνται στην ίδια κατεύθυνση), η συμμετρία (δύο ξεχωριστές αλλά συμμετρικές εικόνες λογίζονται αυτόματα ως σύνολο), η συνέχεια (αντικείμενα που είναι στοιχημένα ενοποιούνται), η κοινή τοποθέτηση στο χώρο.
Οπτική ιεραρχία
Η οπτική ιεραρχία αφορά στη σειρά με την οποία επεξεργαζόμαστε κάτι οπτικά και πηγάζει από την παραπάνω θεωρία της προσπάθειας ταξινόμησης του χάους. Σχεδιάζοντας το site σας χρησιμοποιήστε τον Χρυσό Κανόνα – 1.618 για να επιτύχετε την καλύτερη εμπειρία χρήστη.
Το ξυράφι του Όκαμ
Ή αλλιώς η απλούστερη λύση είναι συνήθως και η καλύτερη. Αν έχετε να διαλέξετε ανάμεσα σε δύο ή περισσότερα design προτιμήστε αυτό που είναι πιο απλό.
Το φαινόμενο Von Restorff
Ο συμπεριφορικός ψυχολόγος Hedwig Von Restorff βρήκε ότι τα αντικείμενα που ξεχωρίζουν είναι πιο πιθανό να μείνουν στη μνήμη από τα συνηθισμένα αντικείμενα. Βρείτε τα στοιχεία που θέλετε να ξεχωρίζουν στο site σας και δώστε τους μια ξεχωριστή υπόσταση, για παράδειγμα τα κουμπιά CTA.
Το φαινόμενο Zeigarnik
Αυτό λέει με λίγα λόγια ότι ένα ανολοκλήρωτο έργο μένει στη μνήμη περισσότερο από ένα ολοκληρωμένο. Ο χρήστης θα παραμείνει προσηλωμένος για περισσότερο χρόνο όταν η πρόοδος έρχεται σταδιακά. Σε αυτό λοιπόν μπορούν να βοηθήσουν οι μπάρες προόδου.
Η σειρά και ο κανόνας συναισθήματος
Όταν κάποιος προσπαθεί να αναπαράξει μέρος μιας λίστας από μνήμης θα ξεκινήσει με τα πρώτα και τα τελευταία που άκουσε. Με παρόμοιο τρόπο, λειτουργεί και ο κανόνας του συναισθήματος, αφού τα πιο έντονα συναισθηματικά σημεία μιας εμπειρίας καθώς και το τέλος της, τα θυμόμαστε καλύτερα από τα υπόλοιπα.
Πως να εφαρμόσετε τους πέντε σχεδιαστικούς κανόνες για να επηρεάσετε τη συμπεριφορά καταναλωτή
- Χρώματα: η ψυχολογία των χρωμάτων είναι από τις βασικότερες στο design και εφαρμόζεται από το site μέχρι τις διαφημίσεις. Διαφορετικά χρώματα ξυπνούν διαφορετικά συναισθήματα στους χρήστες με αποτέλεσμα να επηρεάζουν την καταναλωτική συμπεριφορά.
Αν δείτε τα συναισθήματα που προκαλεί το μπλε θα καταλάβετε γιατί το 40% των εταιρειών του Fortune 500 έχουν μπλε στο logo τους.
Μπορείτε βέβαια να κάνετε όποιο συνδυασμό ή πολυχρωμία ταιριάζει στη μάρκα σας. Αρκεί να «βγάζει» θετικά συναισθήματα.
- Διαστήματα: το κενό αποτελεί συχνά ένα καλό σχεδιαστικό εργαλείο για ιστοσελίδες. Αφορά τα «άδεια» τμήματα μίας σελίδας τα οποία μπορούν να είναι επιμέρους τμήματα μιας ενότητας ή ενός σχεδιαστικού concept και αποτελούν το χώρο ανάμεσα στους τίτλους, τις περιγραφές και τα CTA. Με σωστή χρήση μπορεί να τραβήξει το βλέμμα ακριβώς στα σημεία ενδιαφέροντος. Ως πρακτική μπορεί να δουλέψει αποτελεσματικά σε προϊόντα υγείας όπου η εμπιστοσύνη είναι απαραίτητο στοιχείο της σχέσης προϊόντος-πελάτη. Τέλος, σημειώστε ότι οι στριμωγμένες σελίδες είναι δυσνόητες και δυσανάγνωστες. Τα κενά βοηθούν στο «άπλωμα» της πληροφορίας.
- Διάταξη: η διάταξη των στοιχείων σε μία σελίδα προορισμού είναι τόσο σημαντική όσο και το κείμενο και για μέγιστη αποτελεσματικότητα πρέπει να είναι ευθυγραμμισμένα. Οι λόγοι για αυτή την ευθυγράμμιση είναι δύο: αφ’ ενός διότι ο χρήστης πρέπει να αισθάνεται ότι έχει τον έλεγχο και αφ’ ετέρου διότι το site σας πρέπει να ξεχωρίζει από τα άλλα για να είναι αξιομνημόνευτο.
- Τυπογραφία: όταν λέμε τυπογραφία εννοούμε τον τρόπο με τον οποίο στήνεται το κείμενο στη σελίδα, τις γραμματοσειρές που χρησιμοποιούνται και το στυλ των γραμμάτων (έντονα, πλάγια κλπ). Όπως και με τα υπόλοιπα στοιχεία του σχεδιασμού η τυπογραφία κάνει το site να ξεχωρίζει και επικοινωνεί την προσωπικότητα της μάρκας. Υπάρχουν χιλιάδες γραμματοσειρές για να διαλέξετε. Αν όμως πρέπει να κρατήσετε μία συμβουλή τότε θα ήταν αυτή: «η γραμματοσειρά σας πρέπει να είναι ευανάγνωστη».
- Σχήματα: τα σχήματα έχουν θέση, πέρα από το λογότυπο, και στον σχεδιασμό του site. Είναι αυτά που θα βοηθήσουν τον χρήστη στη ροή του site, αυτά που θα καθορίσουν τη διάθεσή του και αυτά που θα δώσουν κίνηση, ροή και βάθος. Οι κύκλοι και τα οβάλ δίνουν αρμονία και συμπεριληπτικότητα. Τα τρίγωνα δίνουν δύναμη και κατεύθυνση. Τα πολύγωνα δίνουν ζωντάνια και τραβούν την προσοχή του χρήστη. Και βέβαια υπάρχει και η λύση των πιο ελεύθερων ή ακανόνιστων σχημάτων ανάλογα με τις ανάγκες της μάρκας σας.
Αντί επιλόγου, κάνοντας μία σύνοψη όλων των παραπάνω, θα λέγαμε ότι ο σχεδιασμός ενός site είναι πολύ σοβαρή υπόθεση, δεν έχει μαγικές συνταγές, έχει πολλή δουλειά και πολλά μπρος-πίσω για να δείτε τι δουλεύει καλύτερα. Λάβετε υπ’ όψιν τα παραπάνω και οπωσδήποτε συμβουλευτείτε κάποιο agency.
Πηγή εικόνων: conversionxl.com, 99designs,